Face B - Travaux sélectionnés
Homeys: Amélioration de l’expérience utilisateur, optimisation des processus internes et des supports de communication
Lead UX/UI - Design team-of-one @ Homeys
#cdi #2022-aujourd’hui
Structuration de la démarche design et pilotage du cycle complet UX/UI — de la recherche utilisateur à l’itération, en passant par la conception, le prototypage et les tests — avec une responsabilité forte sur la vision et la cohérence produit côté design. En parallèle, création de visuels graphiques pour des supports marketing.
Ce fut un terrain d’apprentissage riche où j’ai appris à naviguer entre créativité et contraintes tout en consolidant ma méthodologie. Cette expérience m’a forgée, m’a appris à défendre mes idées et à gérer des projets complexes avec assurance.
Homeys est un logiciel B2B destiné aux professionnels de l’énergie, avec +400 utilisateurs. Il permet de centraliser et d’analyser l’ensemble des données de consommation, afin de réduire les coûts, d’optimiser les performances et de garantir la conformité.
Lorsque je suis arrivé chez Homeys en 2022, il n’y avait ni département produit ni culture du design—seulement des ingénieurs data, des développeurs et des commerciaux fonctionnant en silos.
Mon défi était double :
rattraper une dette UX/UI sur un logiciel existant sans un projet de refonte
instaurer une culture produit et design - dont la mise en place de la méthode agile, et les sprints.
Donc :
afin de résoudre la dette UX/UI impactant l’expérience utilisateur, j'ai audité le produit, identifié les points de friction et j’ai mis en place une gestion progressive de cette dette. Donc j’ai priorisé les améliorations des parcours clés, et collaboré avec les équipes et les utilisateurs pour tester ces ajustements, ce qui a permis d’augmenter la rétention et la conversion.
en l'absence de culture de design, nous avons adopté la méthode agile et mis en place des sprints réguliers. Les ateliers de co-création (brainstorming, visual mapping, prototypage rapide, etc.) et les rituels UX/UI (benchmark, tests utilisateurs, A/B testing, spécifications design, maquettage low-fi/hi-fi, etc.) sont devenus des éléments clés du processus, facilitant la communication et la prise de décision.
Progressivement, le design est devenu un levier stratégique clé : les équipes ont gagné en efficacité, et le produit est aujourd’hui plus intuitif et mieux pensé pour ses utilisateurs. Cet impact s’est traduit également par une croissance du business, avec une augmentation significative du MRR, et une baisse du niveau du churn, depuis mon arrivée.
Quelques contributions clés
1
Création du premier Design System de la boîte sans projet de refonte
Objectif : Unifier le langage visuel et la cohérence des interfaces face à une approche fragmentée.
Actions mises en place :
Création et mise en place du premier Design System de l'entreprise, accélérant les cycles de développement pendant la première année.
Migration de l'application en utilisant la bibliothèque PrimeVue, adaptée aux besoins du produit (création de composants spécifiques) et à l'identité visuelle de l'entreprise.
Résultats :
Optimisation de l’efficacité des processus de conception et de développement : plus rapide avec moins d’itérations.
2
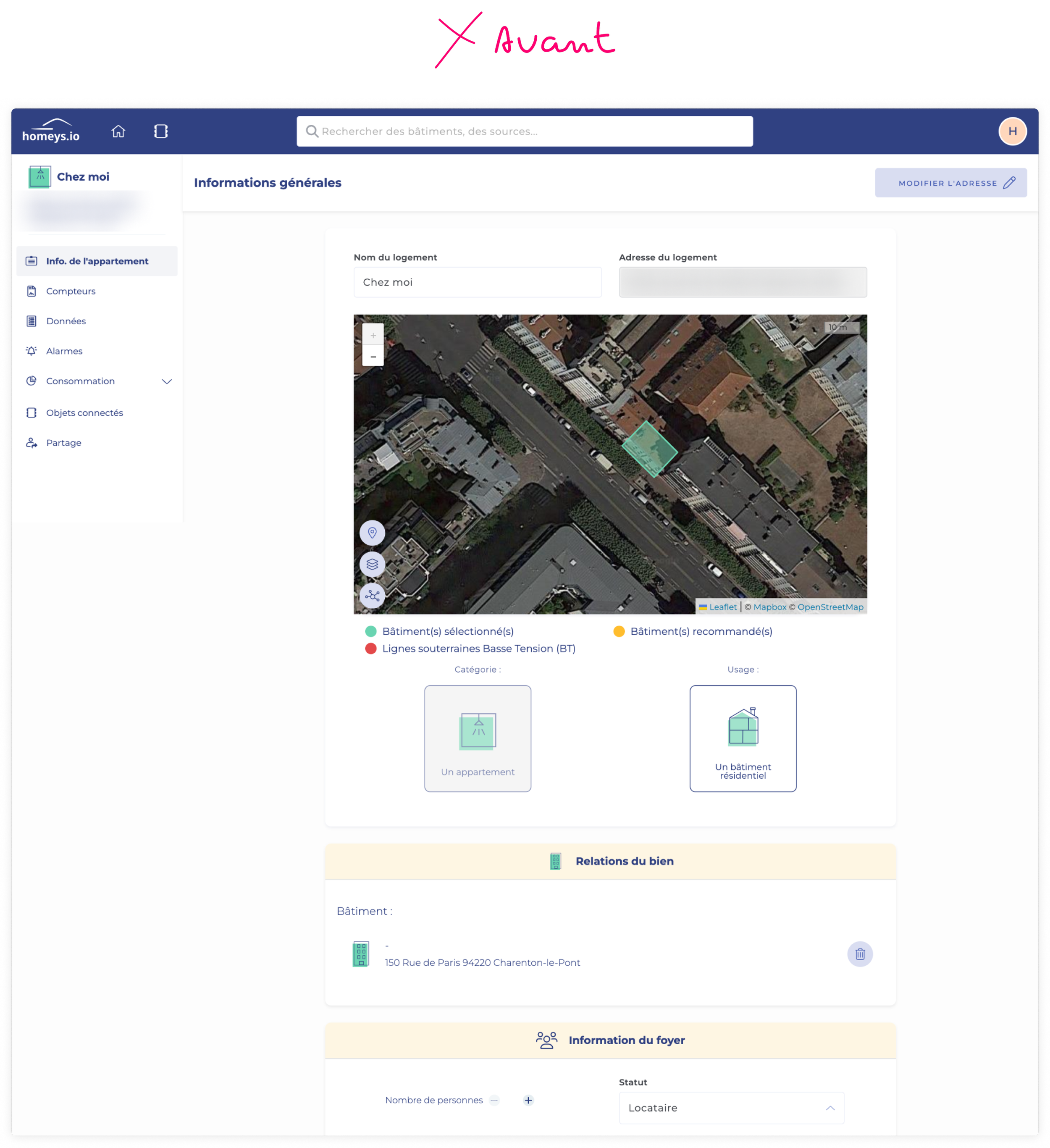
Résorption agile de la dette UX/UI via une stratégie de priorisation
Objectif : Réduire la dette UX/UI de l'application, qui affectait l'expérience utilisateur et contribuait à une baisse du taux de rétention.
Actions mises en place :
Mise en place d'un système pour gérer la dette UX/UI de manière progressive, faute de ressources pour une refonte complète.
Évaluation des problèmes existants et priorisation de ceux ayant le plus grand impact sur l'expérience utilisateur et les KPIs.
Améliorations incrémentales sur les parcours clés : onboarding, ajout de compteurs, de bâtiments et amélioration de la page des informations des compteurs.
Collaboration étroite avec les équipes Marketing, Ventes et Techniques pour garantir l'intégration fluide des ajustements.
Réalisation de tests utilisateurs réguliers pour valider les améliorations apportées.
Résultats :
Réduction progressive de la dette UX/UI, des interfaces et des parcours plus intuitives et cohérentes, ce qui a amélioré l'expérience utilisateur : retours positifs réguliers, baisse du churn, et utilisateurs plus autonomes.


3
Implémentation de la culture produit & design dans les processus internes - Conception et animation d’ateliers
Objectif : Introduire une culture du design dans une équipe exclusivement data
Actions mises en place :
Ateliers de réflexion basés sur une approche visuelle et participative (Crazy 8)
Sprints de conception et sessions de prototypage rapide pour tester les idées et intégrer les retours utilisateurs (Cut & Paste Flow Mapping, UI sorting)
Cartographie de l’empathie (Empathy Map) pour aligner l’équipe sur les ressentis, besoins et frustrations des utilisateurs, et guider les choix de conception à travers une compréhension partagée.
Exemples d’ateliers :
Ex 1 : Atelier Persona : Création à partir de données qualitatives et quantitatives (interviews, questionnaires, analytics, support client), avec des méthodes de co-création et de segmentation (Affinity mapping pour faire émerger des groupes de comportements, Empathy map pour approfondir chaque cluster).
Ex 2 : Atelier Vision Produit : Co-construction d’une vision produit à moyen/long terme avec l’équipe, à travers des méthodes de projection collective (Cover Story, 5 Why’s) et de structuration stratégique (Golden Circle, Brain Dumping, Elevator Pitch, Dot Voting).
Ex 3 : Atelier de prise de décision : Idéation et Priorisation : Définition collaborative du défi à résoudre à travers la méthode How Might We, puis de catégoriser les idées avec l’Affinity Mapping. Les Crazy 8s ont été utilisés pour générer des solutions créatives, suivis de Solution Sketch pour détailler les concepts. Enfin, une Matrice de Priorisation a permis de hiérarchiser les idées en fonction de leur impact, faisabilité et alignement stratégique.
Résultats :
Processus de conception plus efficient.
Renforcement de l'innovation collaborative.
Prise en compte constante des besoins du marché et des utilisateurs.






4
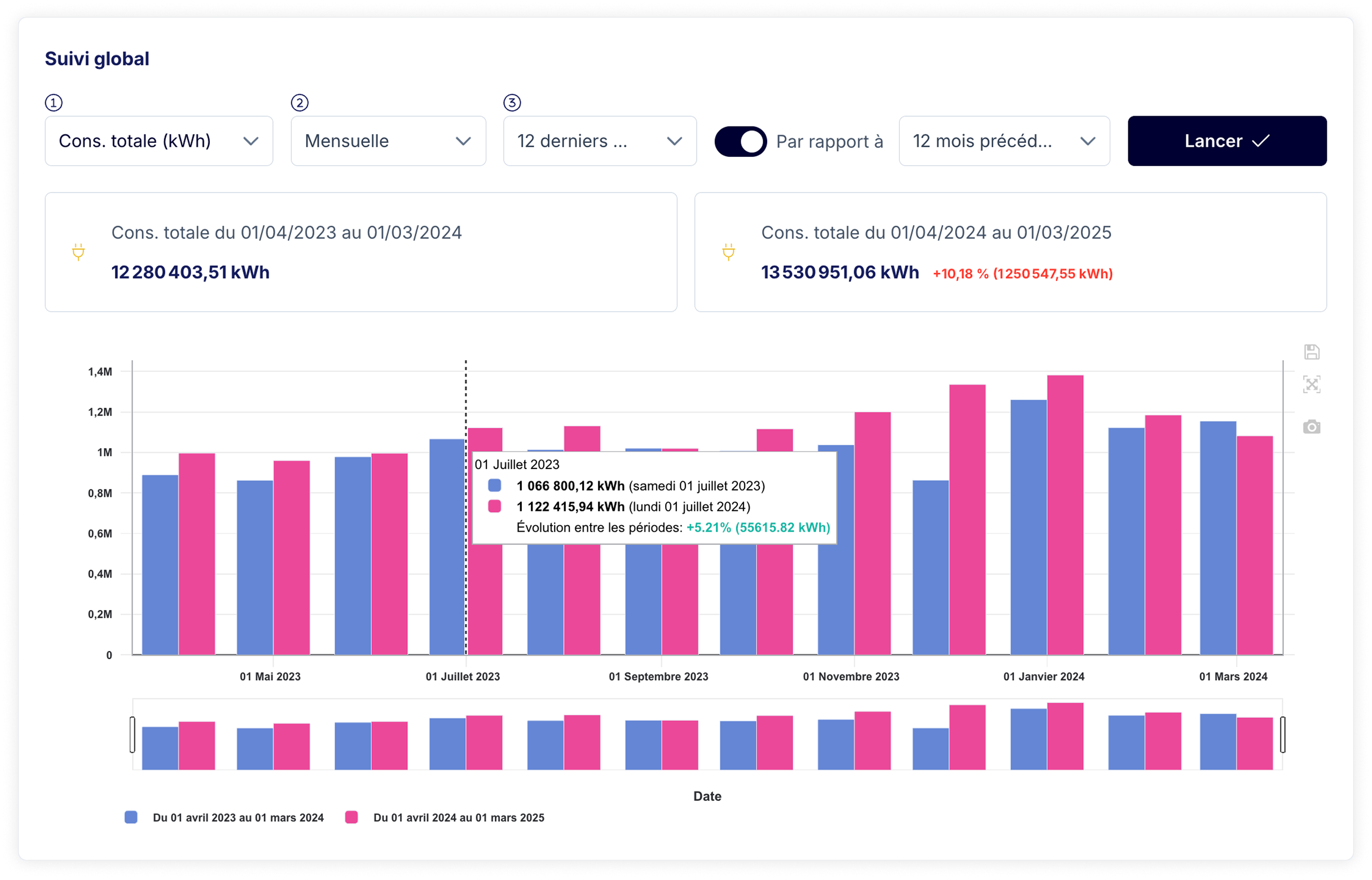
Visualisation décomlexifiée des données énergétiques et accélérer les dev sans perdre en qualité
Objectif : Améliorer la conception et le développement des graphiques, afin de simplifier la visualisation des données énergétiques tout en maintenant leur qualité, car cela est essentiel pour le métier.
Actions mises en place :
Analyse des retours des clients pour identifier les éléments manquants et superflus dans les graphiques existants.
Intégration de Plotly, une bibliothèque de visualisation interactive, pour créer des graphiques dynamiques et personnalisables.
Amélioration de l'ergonomie des graphiques en ajustant les couleurs et les niveaux de contraste pour respecter les critères d'accessibilité.
Résultats :
Simplification de la visualisation des données énergétiques, réduisant le temps nécessaire pour comprendre les informations.
Augmentant de la satisfaction client grâce aux différentes features incluses dans les graphiques (téléchargement et zoom).
Les utilisateurs bénéficient désormais de graphiques plus clairs, professionnels et accessibles, qu'ils utilisent dans des rapports officiels, y compris pour les présenter à leurs propres clients.


5
Optimisation de la présence digitale et création du Deck pour une levée de fonds
Objectif : Améliorer la communication visuelle sur plusieurs supports, en assurant la cohérence avec la stratégie de communication et l'identité de l'entreprise.
Actions mises en place :
Conception de visuels attractifs pour LinkedIn, les newsletters, le site web, et les présentations pour les appels d'offres.
Garantie de la cohérence graphique à travers chaque support, tout en respectant l'identité de la marque.
Ex : Participation à la création du deck pour la levée de fonds
Résultats :
Amélioration de la cohérence visuelle sur plusieurs canaux de communication.
Les réponses aux appels d'offres ont gagné en professionnalisme.
Augmentation de l'engagement de l'audience via les newsletters et publications LinkedIn.
Le deck de levée de fonds a été bien accueilli, apportant un soutien précieux au projet.




